카테고리 없음
자바스크립트 요소 선택하기
최종군
2024. 9. 9. 21:45
요소 선택하기
기본 선택자
* 아이디 선택자
id란 특정 교유한 아이디 값을 가진 요소이다
<script>
$(function(){
// 순수 자바스크립트 방식
document.getElementById('id1').style.color = "red";
document.getElementById('id2').innerHTML = '오마이갓!';
$('#id1').css('color','blue');
$('#id2').html('오 ~ 이렇게?');
// .html() : 선택된 요소의 innerHTML 속성과
// 관련된 기능을 수행하는 메소드
});
</script>
$(function(){
$('#id1').css('color',blue);
.css = 스타일 관련 속성을 사용할 수 있다 ('속성', '속성값');
.html() : 선택된 요소의 innerHTML 속성과 관련된
기능을 수행하는 메소드이다
});
$(".select").click(function(){
alert('알림알림^^');
});
클릭 시
알림알림이라는 문구가 뜨게
설정
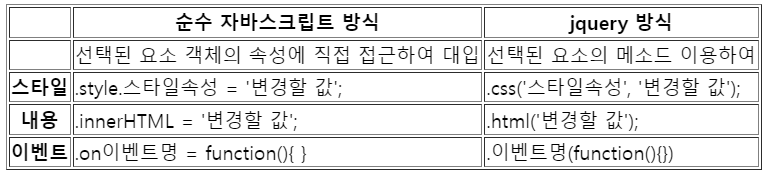
요소 선택 방법
순수 자바 스크립트 방식

텍스트 상자 : <input type="text"> <br>
일반버튼 : <input type="button" value="이거야"> <br>
체크박스 : <input type="checkbox"> <br>
첨부파일 : <input type="file"> <br>
비밀번호 : <input type="password"><br>
라디오버튼 : <input type="radio"><br>
초기화버튼 : <input type="reset"><br>
제출버튼 : <input type="submit"><br>
$('input[type=button]').css('width', '100px').css('height','100px').val('Big BUTTON');
css를 여러 개 사용이 가능하다 여러 개 사용하는 게 복잡하고 번거롭다면
$("input[type=button]").css({'width':'100px','height':'100px'}).val('BIG BUTTON');
css({}) {} 괄호와 : 콜론 ,를 통해서 구분이 가능하고 val을 통해서 이름 선정이 가능하다
$(":submit").css({width:'100px',height:'100px'}).val('보내기');
// 첨부파일 : 배경색을 연두색
$(":file").css("backgroundColor","lightgreen");
또한 type을 통해서 접근이 가능하다
type을 통한 접근은 :을 통해서 접근한다
$(":submit").hover(function(){
$(this).addClass('bg_pink');
}, function(){
$(this).removeClass('bg_pink');
});
addClass(클래스명) : 선택된 요소에 클래스를 추가하는 메소드이다
remove(() 선택된 요소에서 클래스를 제거하는 메소드이다
<style>
.bg_pink{background-color: pink;}
</style>
스타일에 선언된 bg_pink{}
취미:
<input type="checkbox">독서
<input type="checkbox">게임
<input type="checkbox">운동
<script>
$(function(){
// 체크된 요소에 스타일 적용
$(":checkbox").change(function(){
if($(this).prop('checked')){
// prop(): 해당 요소의 상태를 조회할 때 사용(DOM 요소의 속성)
// 체크된경우
console.log($(this).prop('checked'));
console.log($(this).attr('checked'));
$(this).css({width: '50px', height:'50px'});
}else{
// 체크가 안된 경우
$(this).css({width: '', height:''});
}
});
})
</script>
$(타입에 접근).change이벤트(함수(){
if($(this).prop('checked')){
checked 조건이 참일 경우 (눌렀을 경우)
$(this).css({width: '50px', height:'50px'});
해당 버튼 사이즈만큼 커지게 하고
}
else{
// 체크가 안된 경우
$(this).css({width: '', height:''});
}
그렇기 않을 경우 크기가 초기화가 된다.
})