
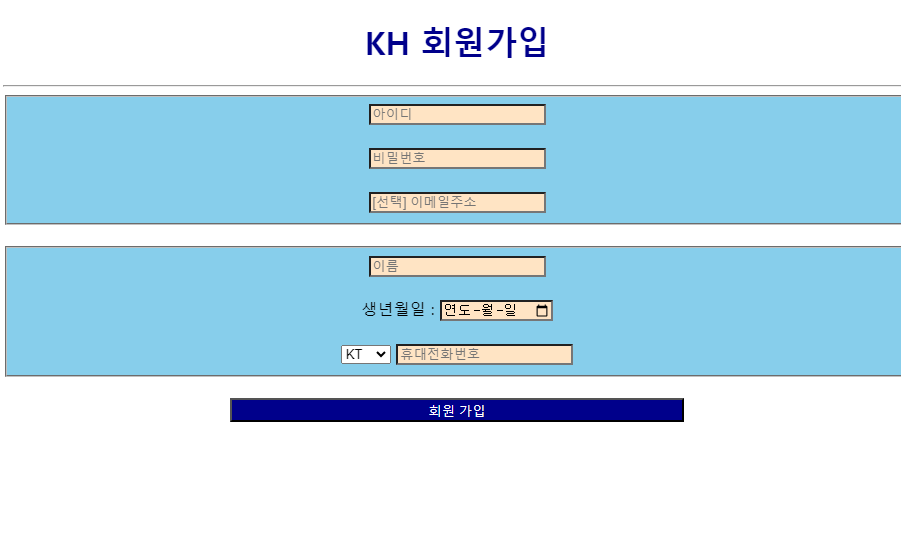
KH 회원가입 제목 태그부터
회원 가입 버튼 태그까지 순서대로 내용 정리하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입 페이지</title>
<style>
h1 { color: darkblue; }
fieldset { background-color: skyblue; }
input { background-color: bisque; }
button { background-color: darkblue;
color: white;
width: 50%; }
</style>
</head>
<body align="center">
<h1>KH 회원가입</h1>
<hr>
<form action="signUp" method="get">
<fieldset>
<input type="text"
name="userId"
placeholder="아이디">
<br><br>
<input type="password"
name="userPwd"
placeholder="비밀번호">
<br><br>
<input type="email"
name="email"
placeholder="[선택] 이메일주소">
</fieldset>
<br>
<fieldset>
<input type="text"
name="userName"
placeholder="이름">
<br><br>
<label for="birth">생년월일 : </label>
<input type="date"
name="birth"
id="birth">
<br><br>
<select name="telecom">
<option value="kt">KT</option>
<option value="skt">SKT</option>
<option value="lg">LG</option>
</select>
<input type="tel" name="phone"
placeholder="휴대전화번호">
</fieldset>
<br>
<button>회원 가입</button>
</form>
</body>
</html>
<body align="center">
가운데 정렬을 위해서
align = "center"를 통해서
가운데 정렬을 한다.
<h1> KH 회원가입 </h1> : 제목 태그
<h1>KH 회원가입</h1>
h1 { color: darkblue; }
h1 태그의 글씨를 darkblue;로 설정한다
fieldset { background-color: skyblue; }
선택자로 fieldset을 선택 후 {배경색상을 skyblue}를 준다
<fieldset>
fieldset :
관련된 폼 요소들을 그룹화하는 태그이다
(시각적으로 묶어서 구분할 수 있도록 해주는)
<form action="signUp" method="get">
<fieldset>
<input type="text"
name="userId"
placeholder="아이디">
<br><br>
<input type="password"
name="userPwd"
placeholder="비밀번호">
<br><br>
<input type="email"
name="email"
placeholder="[선택] 이메일주소">
</fieldset>
<br>
<fieldset>
<input type="text"
name="userName"
placeholder="이름">
<br><br>
<label for="birth">생년월일 : </label>
<input type="date"
name="birth"
id="birth">
<br><br>
<select name="telecom">
<option value="kt">KT</option>
<option value="skt">SKT</option>
<option value="lg">LG</option>
</select>
<input type="tel" name="phone"
placeholder="휴대전화번호">
</fieldset>
<br>
<button>회원 가입</button>
</form>
form 안에
fieldset
<fieldset>
아이디
비밀번호
이메일
</fieldset>
<select name="telecom">
<option value="kt">KT</option>
<option value="skt">SKT</option>
<option value="lg">LG</option>
</select>
select 태그 :
드롭다운 목록을 만드는 데 사용이 된다.
name : 속성은 폼 데이터를 서버로 전송하는데 사용이 된다.
이 경우 선택된 값은 telecome이라는 이름으로 전송이 된다
option 태그
드롭다운 목록 내에서 선택 가능한 항목을 정의한다
value : 선택된 옵션이 서버로 제출될 때 전달되는 값